Cara Posting Artikel Blog Di Twitter Lengkap Dengan Gambar Thumbnail
Thumbnail artikel blog tidak muncul di Twitter? Apabila kita ingin mempromosikan blog kita melalui media sosial seperti
seperti Facebook Linkedin dll. secara otomatis muncul Thumbnail ketika kita
posting. Akan tetapi pada Twitter tidak, pada kalangan penulis blog pasti
mengalami hanya muncul link saja tanpa disertai thumbnail artikel pada blog
kita, tidak seperti media sosial lain, jika terjadi seperti itu kurang menarik
bagi calon pembaca anda.
Pada umumnya orang, kita sebagian besar jika ingin membaca artikel pasti
melihat gambar terlebih dahulu, jika menarik barulah mata tertuju untuk
membaca judulnya. Jadi peran gambar dalam suatu postingan sangatlah penting
jika kamu ingin share artikel ke media sosial.
Cara Posting Artikel Blog Di Twitter Lengkap Dengan Gambar Thumbnail Dan
Link
Sekarang kita ulas bagaimana cara posting atau share artikel blog di twitter
disertai dengan gambar thumbnail dan link artikel kita
Langkah 1 Tema Blogger
-
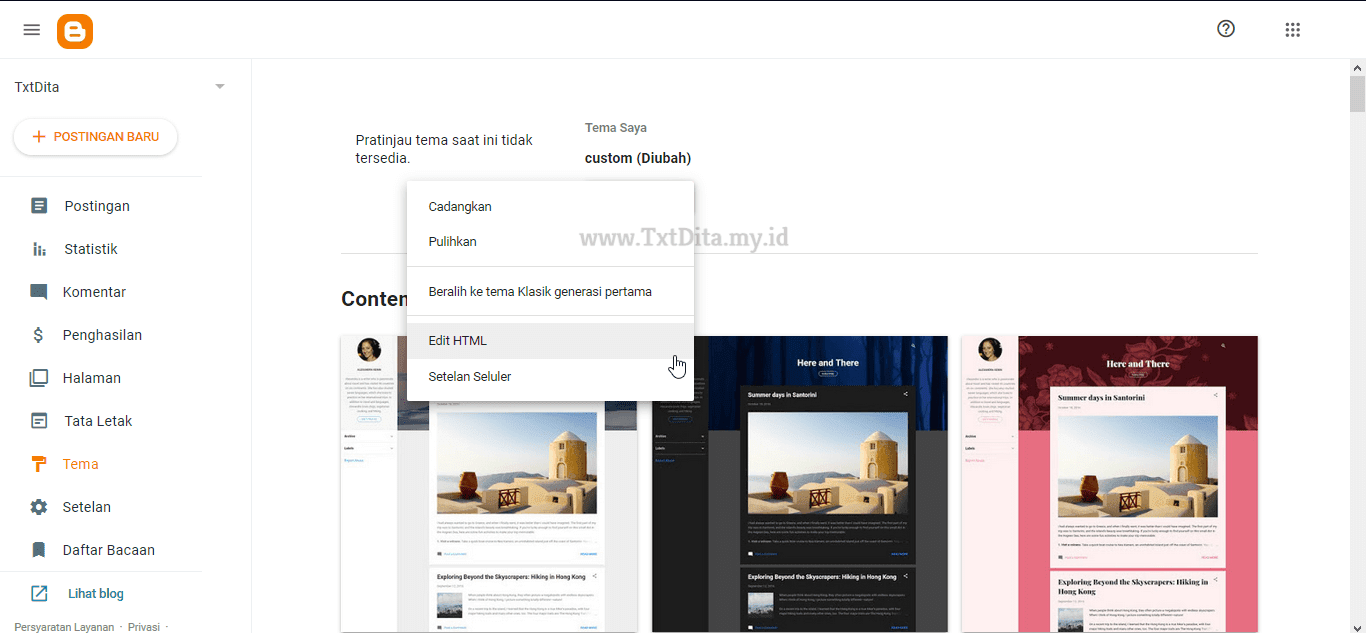
Pertama buka Blogger kalian, pilih Menu Tema selanjutnya
Edit HTML, kemudian muncul tampilan kode HTML tema blog kalian.
-
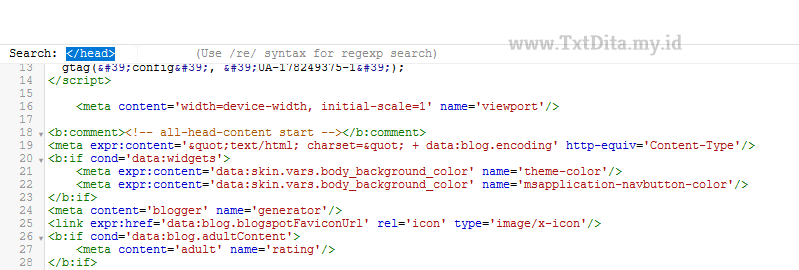
Selanjutnya klik disembarang tempat di HTML tema blog kalian, kemudian
CTRL+F dan pada kolom search tulis </head> untuk mencari
kode
Langkah 2 Copy kode HTML
Selanjutnya Copy kode HTML dibawah ini...
<!-- kode kartu twitter -->
<b:if cond='data:blog.pageType == "item"'>
<meta name='twitter:url’ expr:content=’data:blog.canonicalUrl'/>
<meta expr:content='data:blog.pageName' name='twitter:title'/>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
<b:else/>
<meta expr:content='"Silahkan baca artikel " + data:blog.pageName + " ini selengkapnya di " + data:blog.title + ""' name='twitter:description'/>
</b:if>
</b:if>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' name='twitter:image:src'/>
<b:else/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postThumbnailUrl' name='twitter:image:src'/>
<b:else/>
<meta content='alternatif_image_url' name='twitter:image:src'/>
</b:if>
</b:if>
<meta content='summary_large_image' name='twitter:card'/>
<meta content='@ID_USERNAME_TWITTER_KAMU' name='twitter:creator'/>
<b:if cond='data:blog.pageType == "item"'>
<meta name='twitter:url’ expr:content=’data:blog.canonicalUrl'/>
<meta expr:content='data:blog.pageName' name='twitter:title'/>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
<b:else/>
<meta expr:content='"Silahkan baca artikel " + data:blog.pageName + " ini selengkapnya di " + data:blog.title + ""' name='twitter:description'/>
</b:if>
</b:if>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' name='twitter:image:src'/>
<b:else/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postThumbnailUrl' name='twitter:image:src'/>
<b:else/>
<meta content='alternatif_image_url' name='twitter:image:src'/>
</b:if>
</b:if>
<meta content='summary_large_image' name='twitter:card'/>
<meta content='@ID_USERNAME_TWITTER_KAMU' name='twitter:creator'/>
- Jika sudah di Copy selanjutnya Paste kan kode di atas </head> pada template tema blog kamu Kemudian ganti tulisan @ID_USERNAME_TWITTER_KAMU dengan ID akun twitter kamu
- Jika sudah jangan lupa Save Tema Blog kalian
Langkah 3 Posting Tweet
Selanjutnya buka postingan blog kalian dan copy linknya kemudian buka Twitter tulis tweet dan pastekan link yang sudah kalian copy tadi,
Kemudian lihat hasilnya tweet kalian muncul Thumbnail Postingan Artikel sesuai dengan artikel kalian
Cara Mencari dan Menghapus File Duplikat di PC untuk semua versi windowshttps://t.co/Y3c81tvNyt
— Ditt (@helloimdita) November 6, 2020
Kesimpulan
Jadi seperti itulah Cara Posting Artikel Blog Lengkap Dengan Gambar Thumbnail.
Selamat mencoba, apabila kamu mengikuti pentunjuk diatas dengan benar saya
yakin pasti berhasil. Semoga bermanfaat dan sampai jumpa ditulisan TxtDita
lainnya...




Terimakasih atas informasi yang bermanfaat nya gan.
BalasHapusSaya sudah mencobanya dan setelah beberapa kali gagal,baru bisa setelah memahami kalo maksudnya mungkin letakkan kode sebelum head yang dimaksud yah.... Overall cara ini sangat mudah dan saya butuhkan.
Dan kini saya bisa nge-tweet seperti yang di contohkan.
Sama sama kak :D
BalasHapusHalo ka...kali ini saya mencoba menerapkan di tema bawaan magazine yang tersedia.. kenapa ga kaya awal pas pertama mencoba..?
HapusBerhasil meng-custom tapi begitu saya coba share ko ga work seperti ditema sebelumnya.
Mohon pencerahannya... maklum newbie bgt ..
Tidak bekerja
BalasHapusBekerja ko gan.... mungkin ada salah peletakan.kemarin saya udah coba pertama berhasil.
BalasHapusTapi iseng ganti tema kedua coba praktekkan lagi malah g bekerja
Ternyata saya yang salah....
Tidak paham meletakan sama kode id Twitter sendiri.
Baru kemarin saya coba ... DAN bekerja sesuai apa yang di contohkan.